Schneidet man mit SPLICE einen Teile des Arrays ab, lässt sich mit der JavaScript Slice Methode eine flache Kopie, von einem zuvor definierten Teil, erstellen. Dabei wird sowohl Beginn als auch Endpunkt festgelegt. Das besondere Dabei, das originale Array wird dabei NICHT verändert.
Die Syntax wie folgt
arr.slice([begin[, end]])
Ein Anwendungsbeispiel dafür könnte wie folgt aussehen.
// Schneidet das Array an Position 3 bis zum Ende aus und speichert es in einer neuen Variablen
let slice1 = arr.slice(2);
Ein Funktionsaufruf könnte wie folgt aussehen
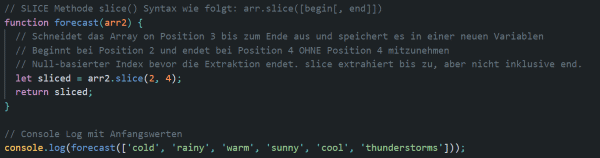
function forecast(arr2) {
// Beginnt bei Position 2 und endet bei Position 4 OHNE Position 4 mitzunehmen
// Null-basierter Index bevor die Extraktion endet. slice extrahiert bis zu, aber nicht inklusive end.
let sliced = arr2.slice(2, 4);
return sliced;
}
// Console Log mit Anfangswerten
console.log(forecast(['cold', 'rainy', 'warm', 'sunny', 'cool', 'thunderstorms']));

Mehr gibts wie immer am Developer Network unter dem Motto SLICE Methode
#100DaysOfCode, #JavaScript, #Coding, # SliceMethode
