Heute möchte ich euch einfach einmal vorstellen wie schnell man mit EMMET standardisierte Templates erstellen kann. Und das BESTE dabei ist, dass EMMET standardmäßig im Visual Studio Code mitinstalliert ist. Zumindest in der aktuellen Version ( Sept 2018 )
html:5
ergibt, meistens via Tabulator Taste, :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
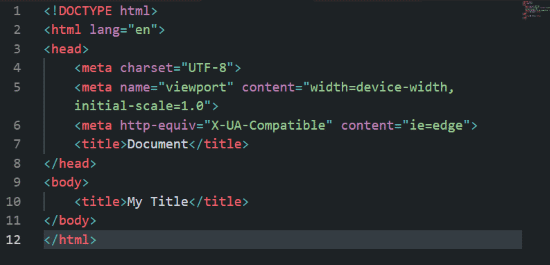
Weitere Elemente können angehängt werden, beispielsweise wird hier eine html 5 Basisstruktur erzeugt, danach ein Element, hier ist es Title, mit dem Wert My Title erzeugt:
html:5>title{My Title}
Das Resultat sieht dann wie folgt aus:

#EMMET #HTML5 #VisualStudioCode #Coding #100DaysOfCode
